UI切图指的是将设计师的设计转化为网页,是一种将设计师的“理想”转化为“现实”的工作。当设计师做完了网页效果图之后,制作师需要将效果图转换成HTML静态网页。可是总不能把效果图直接贴上页面吧?所以就需要分割效果图将psd进行切片重组 利用div+css js等等前端开发代码来生成网页的一种技术。我们在制作网站的时候如何把做好的效果图转成网页格式呢?这里就有很多方法,如果是比较复杂的网页就需要用手动来切图。如果不是很复杂的可以直接用PS自带的切片工具来切割。

推荐切图用工具:
1、如果不是很复杂的可以直接用PS自带的切片工具来切割
2、比较好用的切图工具名称是:Cutterman
它是款Photoshop插件,帮助你快速完成切图工作。支持IOS, Android,PC特性等。是一款非常强大的切图工具。
3、一个可视化的Android UI界面设计工具:DroidDraw
切图需要知道的:
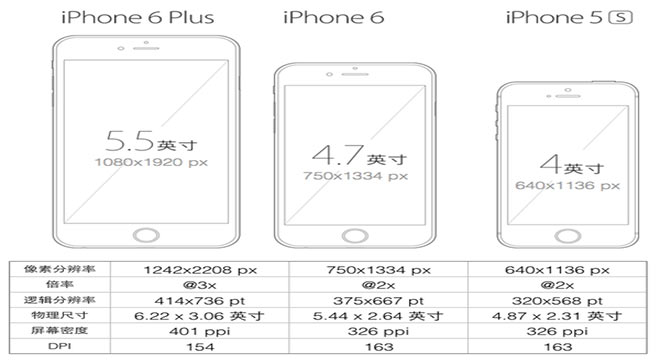
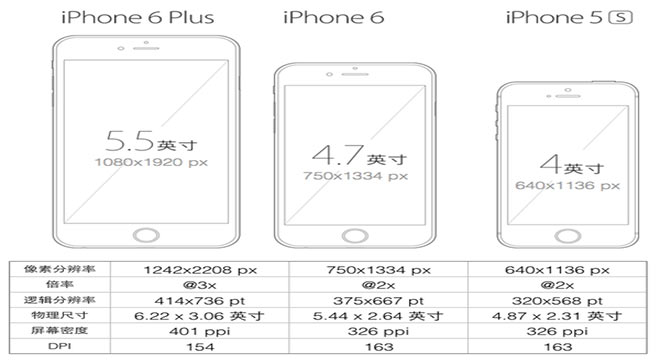
一、iphone界面的尺寸
小的分辨率是320×480,我们把这个尺寸定为基准界面尺寸(baseline),基准尺寸所用的图标定为1倍图(1x)。
在实际设计过程中,为了降低设计成本,一般拿设备高的分辨率作为设计稿的原始尺寸,拿iphone来说就是iphone5或5s的640×1136啦,当然也可以用iphone4或4s的640×960,因为宽度都是640px,他们切图的标准是一样的。显然,以1倍图的基准尺寸(宽320px)为相对的参考依据,宽640px的设计稿,以原始尺寸切出来的图标称为2倍图(2x)。
二、Android - 更为繁多的界面尺寸
Android开源自由的代价就是设备规范的不可控,市面上充斥着各种品牌的android手机,有着各种各样的尺寸和分辨率,为了适配各种不同分辨率的设备,同一个图标需要切成N份,每一份对应一个尺寸。
另外需要注意的是,Android里面开发用的尺寸单位是dp或sp(dp为元素表现尺寸,sp为字体尺寸)而不是iphone中的px。。。
对于分辨率繁多的android设备,为了方便原生应用的界面适配,Google按照dpi大小将它们分成了4中模式(MDPI、HDPI、XHDPI和XXHDPI,
px与dp的换算关系
一般情况下,手机分辨率与所运行的dpi模式是匹配的,例如hvga(320×480像素)的手机屏幕一般在3.5英寸左右,运行在mdpi模式下。当运行在mdpi下时,1dp=1px:也就是说设计师以320×480作为设计稿的尺寸时,在PS里定义一个item高48px,开发就会定义该item高48dp;Photoshop中14px大的字体,开发会定义为14sp。
对于一部wvga(480×800像素)的手机(G7、N1、NS),一般是运行在hdpi模式下。当运行在hdpi模式下时,1dp=1.5px:也就是说设计师以480×800作为设计稿的尺寸时,在PS里定义一个item高72px,开发就会定义该item高48dp;Photoshop中21px大的字体,开发会定义为14sp。
切图技巧:
把设计的PSD规划好,做法是按照布局分组,比如top,left,center,right,bottom组内按功能再分组,功能组内按表现元素顺序排列,字体,光,线,背景,有时候,光,线不咋用,给他们命名好,这样设计的完稿再修改也轻车熟路,大块儿移动,小块儿移动。
我们知道PS里有个自动选择的功能,这个功能开开吧有时候很好用有时候噼里啪啦乱甩尤其是我们触控板接触不良,不开吧光靠右键妈蛋总找不到图层。
所以,规矩的分组之后,去找图层我们就可以用快捷键T,文字工具找相应图层,非常方便快捷。
切图的时候把PSD所有文字都隐藏掉,按区块切图的时候呢,CTRL+T选中组看信息面板,看尺寸,主要是看PX(像素),我的方法比较笨,把它整组拖到按照信息面板提示的尺寸新建的画布里(当然要注意新画布的光线角度),这样切,选择相应的色阶,选择事宜的图片格式GIF,PNG,JPG什么的。
小结:技巧1就是隐藏文字,拖出去到尺寸严谨的新画布。
这种技巧虽然比较土,但非常受用,出HTML稿的时候,我们就会为精制的尺寸计算而感到快感。
然后呢。就是你的判断力,这是个渐变还是个单色还是个的,这时能感觉我们用鼠标操作的PS软件其实是一种图形的代码,结合了JS,HTML,CSS的一种设计语言。在很多语言的规则下,尽力给人更好的视觉感受。
小结:技巧2就是考虑落地能用代码的不用图片,能用1PX的不用2PX,界面上零打碎敲的小图标,都扔到一张尺寸经过计算的画板里,用数字去计算,去规划。

推荐切图用工具:
1、如果不是很复杂的可以直接用PS自带的切片工具来切割
2、比较好用的切图工具名称是:Cutterman
它是款Photoshop插件,帮助你快速完成切图工作。支持IOS, Android,PC特性等。是一款非常强大的切图工具。
3、一个可视化的Android UI界面设计工具:DroidDraw
切图需要知道的:
一、iphone界面的尺寸
小的分辨率是320×480,我们把这个尺寸定为基准界面尺寸(baseline),基准尺寸所用的图标定为1倍图(1x)。
在实际设计过程中,为了降低设计成本,一般拿设备高的分辨率作为设计稿的原始尺寸,拿iphone来说就是iphone5或5s的640×1136啦,当然也可以用iphone4或4s的640×960,因为宽度都是640px,他们切图的标准是一样的。显然,以1倍图的基准尺寸(宽320px)为相对的参考依据,宽640px的设计稿,以原始尺寸切出来的图标称为2倍图(2x)。
二、Android - 更为繁多的界面尺寸
Android开源自由的代价就是设备规范的不可控,市面上充斥着各种品牌的android手机,有着各种各样的尺寸和分辨率,为了适配各种不同分辨率的设备,同一个图标需要切成N份,每一份对应一个尺寸。
另外需要注意的是,Android里面开发用的尺寸单位是dp或sp(dp为元素表现尺寸,sp为字体尺寸)而不是iphone中的px。。。
对于分辨率繁多的android设备,为了方便原生应用的界面适配,Google按照dpi大小将它们分成了4中模式(MDPI、HDPI、XHDPI和XXHDPI,
px与dp的换算关系
一般情况下,手机分辨率与所运行的dpi模式是匹配的,例如hvga(320×480像素)的手机屏幕一般在3.5英寸左右,运行在mdpi模式下。当运行在mdpi下时,1dp=1px:也就是说设计师以320×480作为设计稿的尺寸时,在PS里定义一个item高48px,开发就会定义该item高48dp;Photoshop中14px大的字体,开发会定义为14sp。
对于一部wvga(480×800像素)的手机(G7、N1、NS),一般是运行在hdpi模式下。当运行在hdpi模式下时,1dp=1.5px:也就是说设计师以480×800作为设计稿的尺寸时,在PS里定义一个item高72px,开发就会定义该item高48dp;Photoshop中21px大的字体,开发会定义为14sp。
切图技巧:
把设计的PSD规划好,做法是按照布局分组,比如top,left,center,right,bottom组内按功能再分组,功能组内按表现元素顺序排列,字体,光,线,背景,有时候,光,线不咋用,给他们命名好,这样设计的完稿再修改也轻车熟路,大块儿移动,小块儿移动。
我们知道PS里有个自动选择的功能,这个功能开开吧有时候很好用有时候噼里啪啦乱甩尤其是我们触控板接触不良,不开吧光靠右键妈蛋总找不到图层。
所以,规矩的分组之后,去找图层我们就可以用快捷键T,文字工具找相应图层,非常方便快捷。
切图的时候把PSD所有文字都隐藏掉,按区块切图的时候呢,CTRL+T选中组看信息面板,看尺寸,主要是看PX(像素),我的方法比较笨,把它整组拖到按照信息面板提示的尺寸新建的画布里(当然要注意新画布的光线角度),这样切,选择相应的色阶,选择事宜的图片格式GIF,PNG,JPG什么的。
小结:技巧1就是隐藏文字,拖出去到尺寸严谨的新画布。
这种技巧虽然比较土,但非常受用,出HTML稿的时候,我们就会为精制的尺寸计算而感到快感。
然后呢。就是你的判断力,这是个渐变还是个单色还是个的,这时能感觉我们用鼠标操作的PS软件其实是一种图形的代码,结合了JS,HTML,CSS的一种设计语言。在很多语言的规则下,尽力给人更好的视觉感受。
小结:技巧2就是考虑落地能用代码的不用图片,能用1PX的不用2PX,界面上零打碎敲的小图标,都扔到一张尺寸经过计算的画板里,用数字去计算,去规划。
与“ui切图怎么切”相关文章
赞(0)
12
12
分享:

