网络上出现了许多关于UI设计的相关专业词语,大家都有个疑问,UI和GUI到底是不是一回事,哪个更重要。从我的经历来看这两个都重要,缺了谁也不行,但是这两个词不是一回事。那么UI设计和GUI 设计到底有什么区别?下面是为大家解答如下 :
定义:
- 什么是 UI :
UI的本意是用户界面,是英文User和 interface的缩写。
- 什么是 GUI
Graphics User Interface 图形用户界面
有时也称为WIMP=Window/Icon/Menu/Pointing Device 窗口、图标、菜单、指点设备
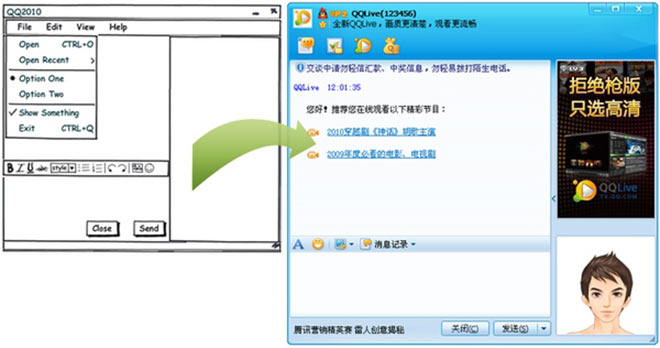
那么GUI设计与UI设计分别是干什么工作呢? 看图!左边是UI干的事情,右边是GUI干的事情。

许多GUI设计师被称之为美工,但实际上不是单纯意义上的美术工作人员,而是软件产品的产品外形设计师。GUI设计师要从UI设计师那里提取设计细节,然后把这些细节通过视觉效果后传达给用户,同时GUI设计师在设计过程中也会对UI设计师的方案起到一个检查和反馈作用,把一些视觉上的弊端反馈给UI设计师,同时要指导工程师进行应用布局。而不是画个icon或者提供资源图而已。
GUI基本测试内容:
图形用户界面( GUI )对软件测试提出了有趣的挑战,因为 GUI 开发环境有可复用的构件,开发用户界面更加省时而且更加准确。同时, GUI 的复杂性也增加了,从而加大了设计和执行测试用例的难度。因为现在 GUI 设计和实现有了越来越多的类似,所以也就产生了一系列的测试标准。下列问题可以作为常见 GUI 测试的指南:
窗口:
· 窗口是否基于相关的输入和菜单命令适当地打开?
· 窗口能否改变大小、移动和滚动?
· 窗口中的数据内容能否用鼠标、功能键、方向键和键盘访问?
· 当被覆盖并重新调用后,窗口能否正确地再生?
· 需要时能否使用所有窗口相关的功能?
总结UI和GUI设计中的几点重要原则,这些原则并非技术原则,而是概念原则:
1、统一性原则
统一性指的是一个出色应用的界面结构必须清晰明朗,布局一致、操作流程一致,色调一致,icon风格一致、控件尺寸一致、消息反馈一致等等。
2、指导性原则
指导性指的是在一款应用当中,每一个button或者每一个tab页等等,无论使用文字也好,还是icon也好,要能使用户大概明白它的意思,以便于用户进行操作,不要给用户造成歧义,在关键操作时给出提示。
狭义上讨论我们正在讨论的IT互联网行业,UI即是GUI的简称,这二者没有任何区别。我是个GUI设计师,或我是个UI设计师,是一样的。
在设计GUI或UI的过程中,我们通过可用性(Usability)的手段和方法论,来提高用户对与计算机交互过程的满意度,这个过程我们通常俗称用户体验设计(UX)对于很多这些岗位不是分的很清的公司来说,很多刚进入的互联网的人不大懂,或者由于资源问题,用不到,现在开始去一些分的很明确的公司工作,发现分的很清,产品根据需求画出原型图,定下方案,把简单的交互定好,可以给交互看看,交互设计好了给UI画视觉效果图,所以觉得UI是把交互定的方式变成可视化的图,然后给前端去用代码实现,前端不会想好看不好看,这个交互奇不奇怪。产品要懂一些交互的基本原则,基本上可以充当交互了,然后就是设计师来设计怎么好看。
与“ui与gui的区别”相关文章
赞(0)
12
12
分享:

